VUE项目使用阿里巴巴矢量图标库全解
进入阿里巴巴矢量图标网站找到自己的项目
点击要使用的项目后,如下图有两种使用方式(分别是1->线上使用和2->离线使用),优缺点都有,需要结合自己项目情况考虑选取。
在main.js中引入图标样式
1. 线上使用方式
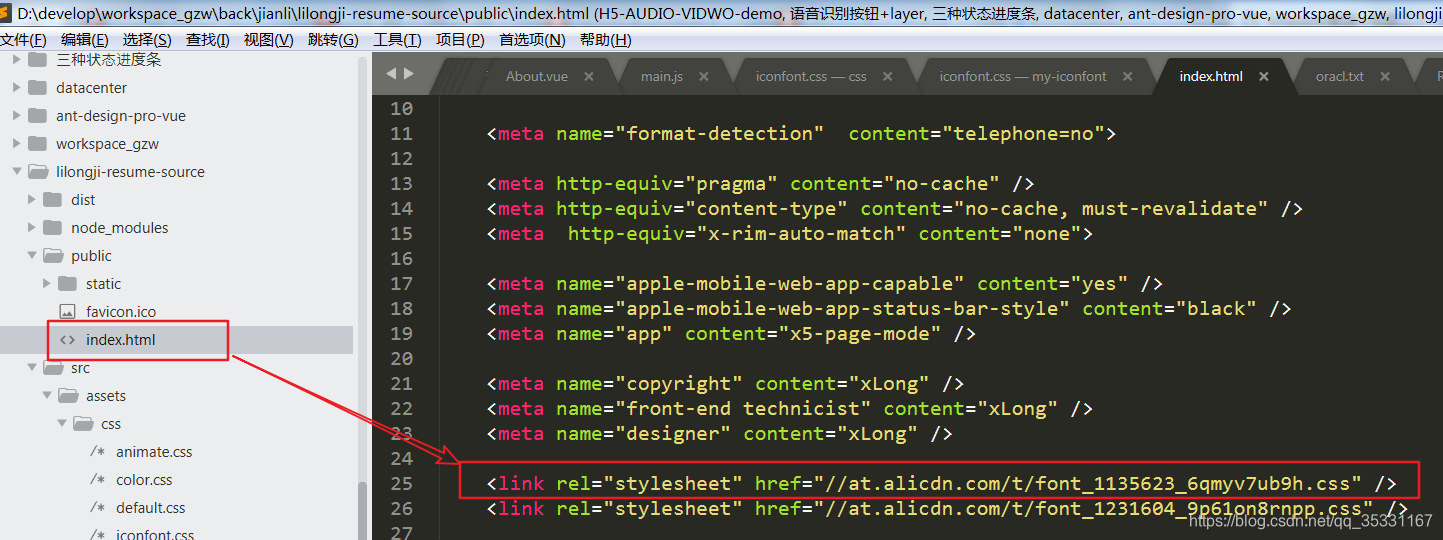
在index.html中head标签中插入以下标签,href指向上图中复制的代码。
1.1 替换资源引用链接,修改图标名称
不管离线还是线上的方式都是要替换 iconfont.css文件中的这些引用地址和font-family
只是替换的地址不同而已,下图我是更改过的,直接下载下来的应该只是个斜杠。
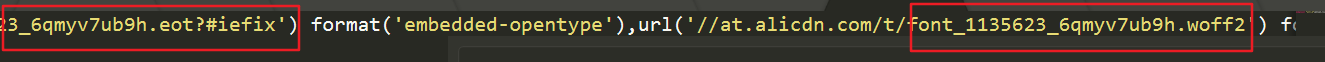
1.2 替换外链
也就是替换成咱们图标项目下面的代码那一行代码,只不过后缀要调整好,如下图。
2. 本地离线使用方式
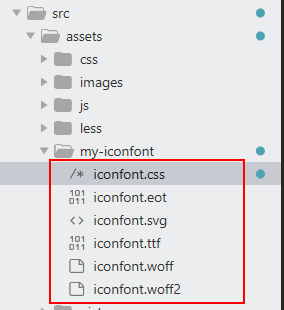
2.1 下载资源
保留如解压资源后下图中圈中的这些文件即可,也就是iconfont.css引入的文件
2.2 替换资源引用链接,修改图标名称
这样就都能使用到阿里图标了😘
另外贴一个小技巧:
阿里巴巴矢量图标库网站批量选择他人图标项目
在他人图标项目界面-必须在想 “掠为己有” 图标的页面,此时只需要轻轻的打开浏览器开发者工具,咔的一下复制以下代码到控制台执行即可
1 | var span = document.querySelectorAll('.icon-cover'); |
全部添加到我的购物车,over~
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 桔子!
评论